Project Overview
Introduction
An app that helps remind seniors (specifically 75 years or older) to take their medicine daily. For this project, I worked alongside Sofia, Xiaoli, & Baidiya.
Goal
To keep the users (specifically seniors) aware of the number of doses per day and also prevent them from missing one.
My Role
UX Designing
Interface Design
Interaction & Prototype
Project Management
Challenges
Apps like these are very limited, and not directed toward seniors.
The few apps that offer these are very outdated.
There are too many different steps which can then lead to confusion.
Empathizing & Understanding Our User
This is a group project I did with 3 of my other teammates from one of our design courses (IAT 334) at Simon Fraser University. This is a medicine reminder app for seniors.
At first, we collected data using secondary research methodology. We collected user reviews of many different medicine reminder apps from App Store and tried to identify common pain points in order to build personas.
Later, on we moved on to primary research by carrying out several UX research methodologies. Sofia was in charge of interviewing some seniors. She did this by asking open-ended questions and allowing them to provide as many details as they could. This helped us collect a large amount of data. I have also documented interview transcripts.
We wanted to be creative and thought of an idea of integrating notifications into the fridge and asking for our users’ take on it. This is because most people take their medicines in the kitchen, especially old people (according to stats), and creating a system allows for a sustained habit. Our focus was not just to remind them about taking medicines but creating a subconscious habit of taking meds in the kitchen, at a specific time of the day for as long as they are supposed to.
User Interview
Here is the transcript of my conversation with Michael. He was kind enough to agree to do a zoom call and we spent about 30 minutes on the interview. Sofia asked him several questions and encouraged him to let his thoughts out.
Personas
I drafted their Personas by conducting research (interviews) and identifying the pain points that frustrate them from reaching their goals. I have also quoted a direct statement from them and later wrote a scenario that gives an overview of their pain points. Each of these users has specific goals and exceptions from the app, as they also provide how our apps are familiar to some of the ones they have used. We wanted to make sure we create a UI with a design language they are familiar with so that they can recognize and then recall it.
Problem/Goal Statement
After analyzing all the data we had collected from many seniors, we defined a problem statement. We realized that a lot of these seniors suffer from the inability to properly take medicines because these reminder apps on their phones just chime once and they often forget about it.
Goal Statement
Creating a system that forces them to cancel the reminder on the fridge, turns out to be a very promising way to be reminded of taking the medicine and actually taking it. We discuss our stats and the correlation between the reminder on the fridge and actually taking medicine at the bottom of this case study.
Ideation & Design
This is the ideation phase. After brainstorming and combining ideas, here are some of the paper sketches I came up with and created wireframes on my iPad. Here are the first five wireframes of how the screen is supposed to look. While sketching, the user’s journey was my main consideration. I also kept personas in my mind and wrote out a few on papers right next to me, to help me reflect and sketch accordingly.
Sketches
These are some of the initial sketches of the design.
Initial low/high-fidelity prototype
Here are some initial lo-fi and hi-fi prototypes of the design which was refined after several usability testing.
Information Architecture
After researching some best navigation practices, my team and I decided on providing lesser options for navigation. As our users are seniors, it was important to keep in mind that they want to be able to use something simple yet something that they can recognize. Rather than bombarding them with tons of information, we made a very simple architecture using simple words, and directions. After carrying out some more usability tests, later on, we revamped the architecture to completely remove any sort of cognitive overload, providing only necessary content.
Design System
For the design system, we decided to move with the color green because it represents peace, serenity, wellness, and healing. We also made sure to use as less color as possible to reduce noise. Our primary color was green, with a white background and dark grey text. Our colors are quite muted because we wanted to avoid harshness in their eyes. For the icons, we decided on something minimal and not too overwhelming, and tailwind icons seemed like a great choice. Our font family is Proxima Nova because it conveys seriousness yet is not too serious.
Fridge User Interface
Device Mockup Preview
Usability Study
Study Type
We assigned the users the following tasks to complete:
Use the QR code to add medicine
Mark all medications you have taken for the day
Consult with doctors
Solve the problems encountered in the use of the app to help us redevelop a user journey map
We analyzed data in the following ways:
Recorded the interview process with a voice recording
Typed the issues mentioned by each respondent on each function of the App
Finally summarized the issues with each function.
Participants
We had 6 participants with age ranging from 50 to 80 years old.
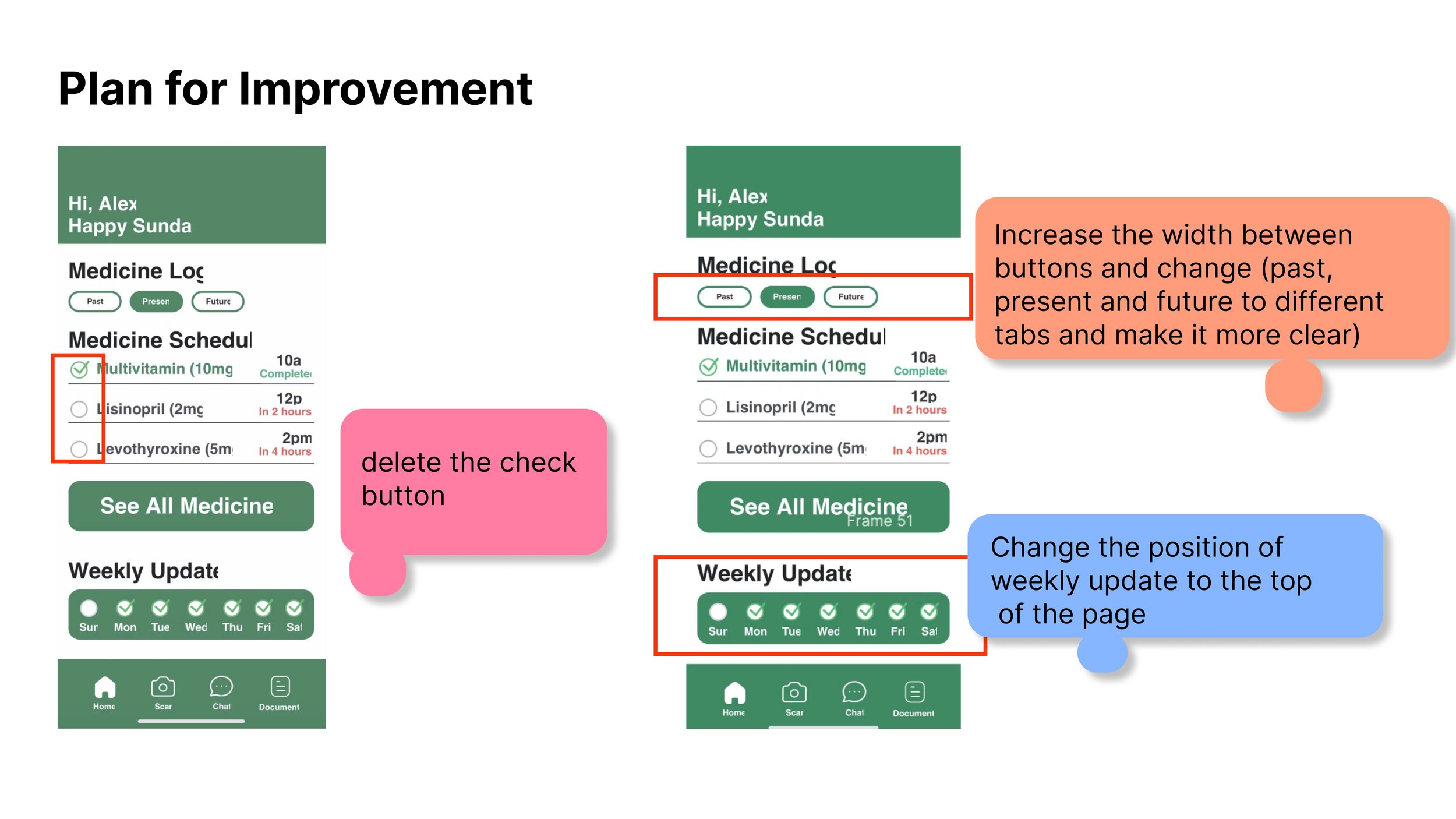
Design Flaws (Feedback)
Findings
Redesign the past/present/future navigation buttons on the top to make them more visible and prominent.
Get rid of the tick boxes and automate them to sync with the fridge. When the user taps on the fridge, it will automatically sync with the app and show the medicines taken.
Provide pictures and previews rather than just names of the medicines
Add the feature of voice recordings and images to the doctor in the chat feature
Redesign the FAQ pages into nested toggle because users say it allows for better navigation
Integrate more recognition than recall. So we recreated the UI for the fridge app similar to the phones (keeping colors, fonts, and design consistent)
Provide larger texts for better visibility, and add haptics to button presses so that users receive confirmation every time they interact
Remove unnecessary instructional texts to avoid cognitive overload
Rearranging the UI of the dashboard for better recognition
Add video tutorials in the FAQ page because it is better than reading texts. Include all forms of how-to videos and on-screen tutorials
Refining The Design
Mockup
This is the fruit of all the usability tests we have carried out so far. After implementing all the feedback we received, we gave our users what they wanted. We are re-designing the entire app, not just the pages. The dashboard has medicines with image previews, chats allow for all sorts of attachments (similar to Whatsapp), and FAQ allows for a drop-down toggle screen.
Mockup
The fridge UI is portrayed on an iPad Pro, which shows the newly redesigned layout, similar to the app’s.
High-fidelity Prototype
Going Forward
Take Aways
We have learned the importance of allowing user control and freedom. We have added emergency exists in the app in case they want to cancel something overall than doing it every step all again.
We have maintained consistency and standards all across every page of the app, and also the UI of the fridge. This reduces cognitive load and improves readability.
We have emphasized FAQ and documentation. This is because our user groups are seniors and more often than not they require help when they are lost.
Preview